Про юзкейсы (+ шаблон)
Юзкейсы — отличный инструмент для верхнеуровневого описания требований к системе. Проектники/продакты постарше считают их устаревшими, помладше — слышали само слово, но значения не знают. Попробуем исправить ситуацию.
В софтверной разработке я не встречал лучшего метода описания требований к системе, однозначно понимаемого и бизнесом, и инженерами. Отсутствие такого метода мешает работать сразу в двух направлениях: «вверх» — утрясти требования в очень кратком виде со спонсором и другими внешними ролями; и «вниз» — передать согласованные требования системным аналитикам для разработки детальных спецификаций и сценариев.
Возьмем совсем недавнее прошлое. В Сonstructor Tech у нас не было юзкейсов, мы использовали такую иерархию, от крупного к мелкому:
Capability → User scenario → Epic → User Story → Task
Epic, User Story и Task — это описания для разработчиков, разного уровня детализации. User scenario используется в рудиментарном виде: «Юзер создает структуру курса». Capability просто описывает функциональный кусок продукта — Video conference, User registration, Notes taking и т. п.
Вопрос: список каких сущностей из представленных позволит понять (и объяснить), а что за систему мы делаем? Список Capabilities не дает понимания ценности — это просто список фич. Сценарии лежат в правильном направлении, но малоинформативны и лишены формальности. Юзер-стори — это вообще однострочная напоминалка для аналитика «надо бы обсудить с разработчиками», в них почти ноль информации.
Вот и приходилось для общения с топ-менеджерами либо изобретать методы описания на ходу, либо пользоваться какими-то из перечисленных выше сущностей, со всеми сопутствующими проблемами.
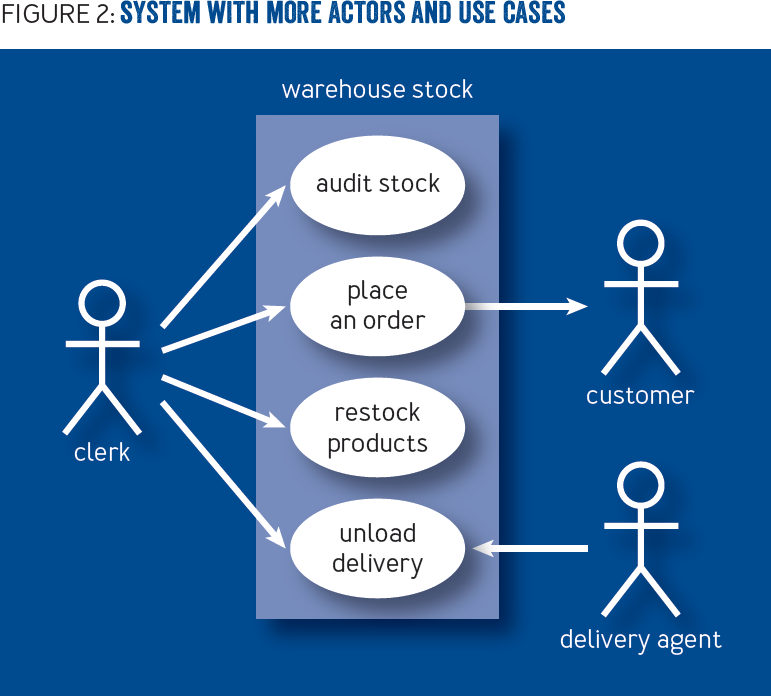
Так что вот мой хот тейк: ничего лучше юзкейсов для упомянутых целей не придумали. Функциональная конфигурация системы хорошо описывается набором юзкейсов, а для взгляда сверху можно нарисовать UML-диаграммы с двумя сущностями (акторы и юзкейсы) и одним типом отношения «инициирует»:
Юзкейсы — довольно простой метод описания, он будет понятен не-экспертам. При этом он достаточно емкий, чтобы из него можно было вывести детальные требования и тест-кейсы. Это меня поначалу отпугивало: казалось, что такая простота не принесет пользы. Это оказалось не так, да и вообще мне пришлось сменить парадигму — простые инструменты обычно работают лучше, чем сложные. Но это история для отдельного блога.
Что такое «юзкейс»
Вот пример юзкейса:
Покупка автобусного билета
Главный актор: пассажир автобуса
Основной сценарий:
- Пассажир запускает приложение для покупки билетов
- Система проверяет наличие предыдущего билета
- Пассажир заказывает и оплачивает билет
- Система подтверждает покупку и показывает купленный билет внутри приложения
Альтернативные сценарии
1а. У пассажира на устройстве нет подключения к сети: система выводит предупреждение.
2а. Есть предыдущий билет: система предлагает воспользоваться предыдущим билетом.
3а. У Пассажира нет подключенных методов оплаты: предложить привязать карту или оплатить со счета на мобильном.
3б. На выбранном средстве оплаты недостаточно средств: система выводит уведомление и предлагает использовать другой платежный метод.
3в. У пассажира пропала связь во время покупки билета: система выводит предупреждение и автоматически продолжает процесс после восстановления связи.
В юзкейсе есть следующие обязательные элементы:
- Название юзкейса — должно отражать цель основного актора
- Основной актор — тот, кто инициирует сценарий
- Описание сценария — короткое описание шагов к цели с указанием акторов
- Описание альтернатив — короткое описание альтернативных под-сценариев в случае, когда что-то идет не как задумано.
«This is the approach taken by Use-Case 2.0, where the use cases are sliced up to provide suitably sized work items, and where the system itself evolves slice by slice.» — Ivar Jacobson, Ian Spence, and Brian Kerr
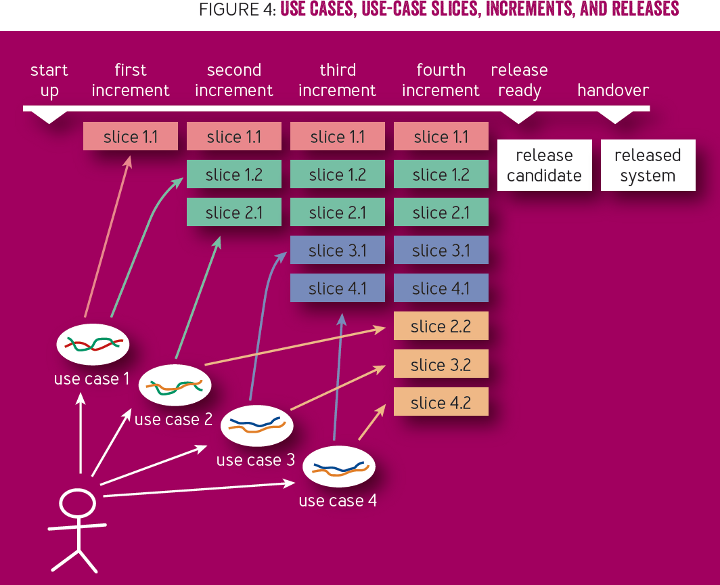
Позже, в Use Case 2.0, были добавлены «слайсы» — сущности, описывающие полную или частичную реализацию конкретного шага сценария из юзкейса. Для удобства их можно считать юзерсторями или спеками на разработку. Они должны содержать детальные сценарии, макеты интерфейса и системные требования для однозначного понимания разработчиками.
Слайсы собираются в продуктовые инкременты:
С учетом слайсов, реализация строилась так:
- Определяем акторов — в этом нам поможет заранее составленный список ролей
- Пишем юзкейсы; вычитываем их — продумываем корнер кейсы, ветвления и т. п.
- Придумываем тест-кейсы
- Выводим слайсы, мапим их на шаги юзкейсов
- Ищем такие слайсы, которые способны доставить ценность, будучи разработанными и внедренными; приоритезируем, запускаем в работу.
В итоге получаем список юзкейсов, который легко представить в виде диаграммы, и список продуктовых инкрементов, составленных из слайсов.
Сравнение с другими подходами
Теперь сравним юзкейсы с другими упомянутыми форматами.
Эпики — это просто «большие юзер-стори», не влезающие в один спринт, они в основном служили аггрегатором сторей. У них нет общепринятого формата и понятных рамок, зато они неплохо подходят как агрегаторы для юзер-сторей. Юзкейсы со слайсами легко заменяют эпики, так как описывают понятный кусок ценности и точно так же служат источником детальных требований.
Юзер-стори — это, как пишет сам изобретатель юзкейсов Ивар Якобсон, «просто напоминалка обсудить задачу с разработчиками». Как и многие артефакты из скрама, они подразумевают плотное взаимодействие членов команды и приоритет рабочих продуктов над документацией. В «Констракторе» использовался скрамбат, каждая продуктовая команда писала юзер стори в своем формате, и обычно они содержали краткое описание, сценарий и набор требований. Такой формат слишком подробен для спонсора проекта и других внешних ролей. Юзкейсы работают на пару уровней абстракции выше и потому дают возможность окинуть систему орлиным взором.
«Сценарии» не были формализованы, хотя теоретически они лучше всего подходили для такой роли. Описание вида «юзер регистрируется в системе» или «автор добавляет в курс ричтекст-документ» позволяло понять систему в целом, но в то же время оставляло много пространства для интерпретаций внешними проектными ролями и не помогало аналитику разработать детальные требования.
Capabilities — это способ описать функциональность продукта через укрупнение, т. е. мы рассовываем все функции по некоторым блокам по принципу схожести и эти блоки обзываем «функциональностями». В таком методе описания нет ничего про цели и задачи пользователя.
Можно еще вспомнить Concept of Operations или PRD, но они все равно состоят из каких-то атомарных элементов, которые придется подобрать.
Преимущества юзкейсов
Два главных плюса юзкейсов — их легко писать и читать. Они написаны естественным языком, в них используется минимум абстракций (актор и система), формат пошагового сценария интуитивно понятен почти любому.
Из легкости восприятия следует третий важный плюс: юзкейсы можно использовать для согласования требований с внешними проектными ролями. Любой из них читается за пару минут и детально понимается еще за пять-семь. Потом так же легко правится — можно убрать, добавить или поменять шаги сценария, дописать альтернативные подсценарии, поменять акторов.
Ну и четвертый важный плюс — юзкейсы служат хорошей основой для разработки тест-кейсов и детальных требований. Альтернативные подсценарии отлично помогают предварительно оценить корнер-кейсы — юзер-стори такого предложить точно не могут.
Еще юзкейсы хорошо комбинируются с JTBD: конкретные «работы» из дерева работ становятся целями акторов и названиями для юзкейсов. «Работы» отвечают на вопрос «зачем», а юзкейсы — на вопрос «как».
А еще юзкейсы, будучи абстрагированными от конкретных технологий или методов реализации (они определяются в слайсах и спеках), подходят для описания требований к не-софтверным системам — физическим изделиям и организациям.
А устаревшими они кажутся потому, что придумали их в 1986 году.
Вывод и шаблон
Юзкейсы лучше других форматов помогают создать промежуточный уровень требований. Они хорошо подходят для согласования «вверх» с внешними проектными ролями и «вниз» для трассировки на детальные технические требования.
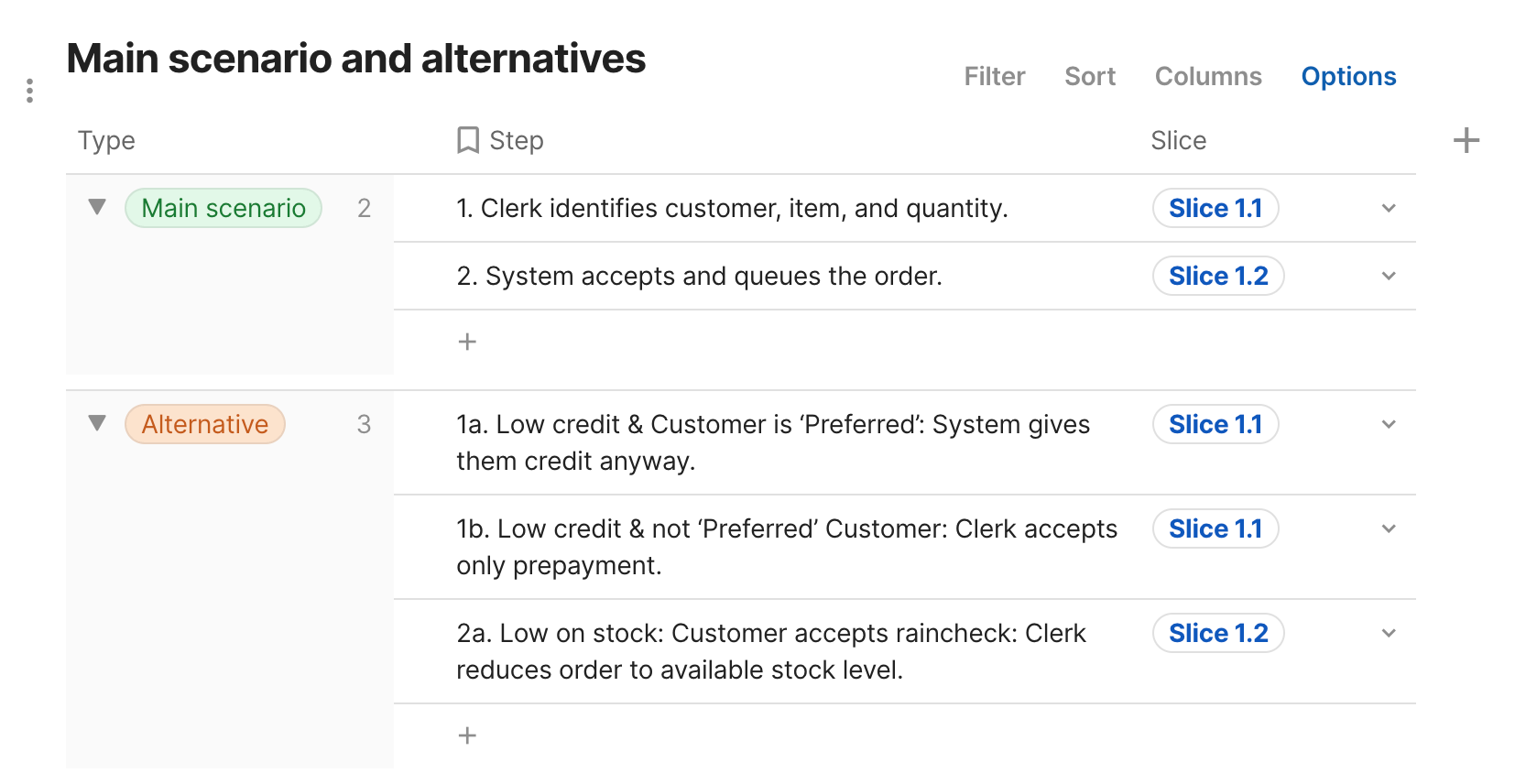
Я собрал шаблон юзкейса на табличках в Coda — пользуйтесь: https://coda.io/d/_doQsmLCExBJ/Readme-txt_suWOA

Шаблон предполагается использовать для создания и трекинга юзкейсов в рамках одного проекта.
Ссылки
- Use Cases are Essential — https://queue.acm.org/detail.cfm?id=3631182
- Use-Case Foundation — https://ss-usa.s3.amazonaws.com/c/308454236/media/245965ce1f5b9890898305669066035/Use%20Case%20Foundation.pdf?utm_medium=email&utm_source=IvarJacobsonInternational&sslid=MzMxN7IwNjUxMjC0BAA&sseid=MzIzMjE2tTAxMAYA&jobid=7df2c9f4-d097-4d96-8e14-3e483d3e8673
- Use-Case 2.0 — https://queue.acm.org/detail.cfm?id=2912151
- Use Cases are Essential — Essence for Agility MeetUp November 2023 (with Dr. Alistair Cockburn) — https://www.youtube.com/watch?v=QqKcuXB8PDo